bitmap versus vector
When at work, Steve often requests for a company’s logo and is sent one that’s readily available—usually from theiriwebsite. Sadly, it’s a Low Res / blurry one as opposed to aisharp one. This is because there’s sometimes confusion between available computer formats for logos etc.
The difference in formats :
![]()
1 a bitmap / raster file is composed of pixels e.g. .tif / .bmp / .jpg (all bitmap or pixelated files), and …
2 a vector file, composed of paths or lines e.g. an Adobe Illustrator eps*.
Here’s the thing to remember :
![]()
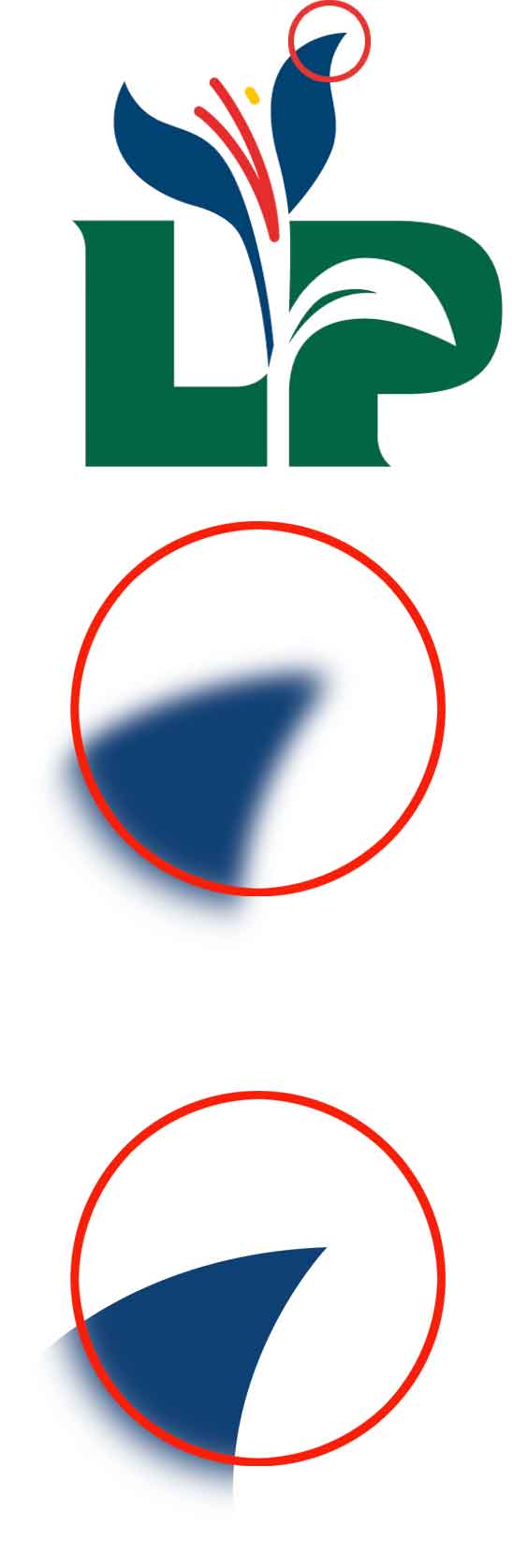
If you enlarge a bitmap / pixelated file of, for example, a logo, it will be blurred beyond belief.
 the bitmap blursthe vector holds its sharpnessHowever, if you enlarge a vector / line file of the same logo to 50 km wide (or even 3 billion light years wide) it will still be sharp … it is based on geometrical formulas to render the file, resulting in line.
the bitmap blursthe vector holds its sharpnessHowever, if you enlarge a vector / line file of the same logo to 50 km wide (or even 3 billion light years wide) it will still be sharp … it is based on geometrical formulas to render the file, resulting in line.
Use whichever suits your needs best e.g. bitmap for web that’s low resolution, but vector for sign-writers or anyone creating artwork.
![]()
> Of course, it is very difficult showing vector / line online, as computer monitors are pixel-based anyway.
* Photoshop can produce an .eps, but this is pixelated. So the vector-based .eps is what is required.

intro
euphoria
about
the road ahead
great design success
contact
etcetera